本ブログはアフィリエイト収入で運営しております。 少しでも気になったサービスがございましたら試していただけますと励みになります!

こちらでは、XML Sitemap Generator for Googleの導入手順を説明していきます。
多くのブログで活用されているといっても過言ではないプラグイン。
取り入れることで、
Googleのクローラーがサイトを効率的に巡回しやすくなります。
その結果、

Google検索で上位に表示されやすくなるんだ!
頑張って記事を書いても、Googleに認識されず、インデックスされていなければ誰も見てくれません。
きちんとインデックスされるよう、早めにXML Sitemap Generator for Googleを取り入れましょう。
※クローラーとは検索エンジンが検索結果の順位を決定するための材料を、各サイトから入手するロボット。Google検索で上位に表示(インデックス)されるためにクローラーが情報を収集しやすいよう工夫が必要です。
そもそもXML Sitemap Generator for Googleとは
クローラーがサイト内容を巡回する際、効率的に情報を収集できるようそのヒントを提供します。
そのヒントというのが、
サイトの情報をまとめたサイトマップです。
例えば、規模の大きなサイトの場合、ページ数が多すぎて、クローラーが全てのページを認識しない場合があります。

そんな時にサイトマップがあれば、優先的にクロールしてもらいたい記事をPRできるんだ。
他にもサイト設計が複雑な場合、末端の記事にクローラーが辿りつけない場合があるとされています。
そういった事態を防ぐためにも、XML Sitemap Generator for Googleを取り入れましょう。
XML Sitemap Generator for Googleの設定方法
では設定方法を説明していきます。
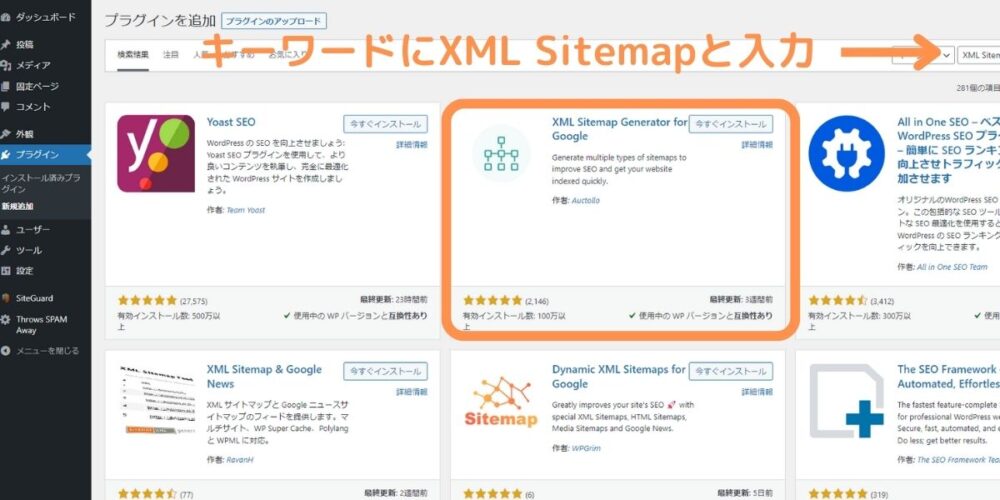
まずはプラグインの追加画面で「XML Sitemap」と入力して下さい。
そうしますと、以下のアイコンが出現しますので、「今すぐインストール」をクリック。

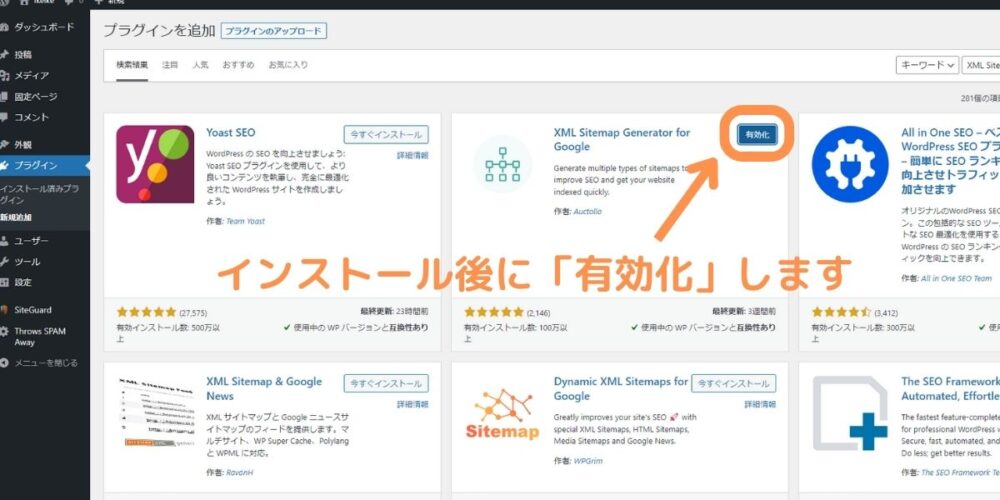
そのまま「有効化」をクリック。

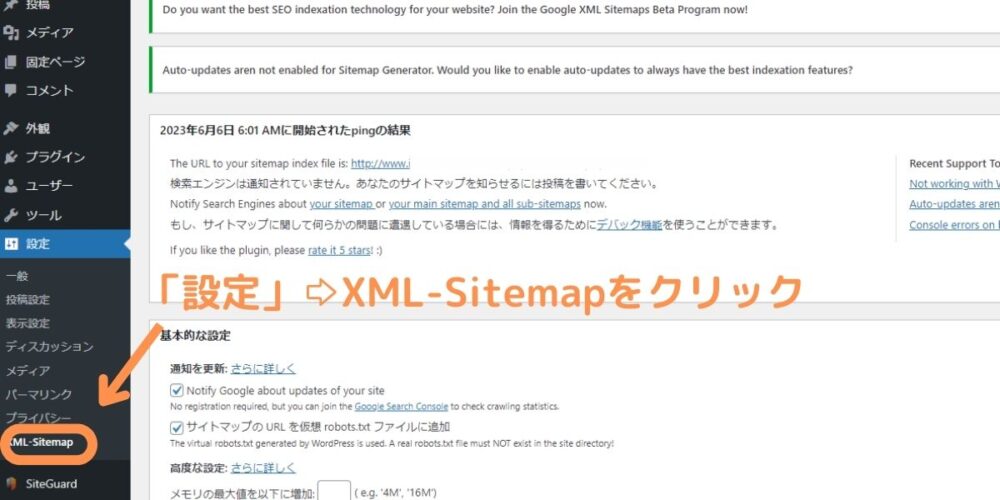
無事に有効化されましたら、「設定」⇨「XML-Sitemap」が出現しますので、そちらをクリック。

「XML-Sitemap」の設定画面が出現。
ここからは私が実際に運用しているサイトでの設定内容を紹介します。
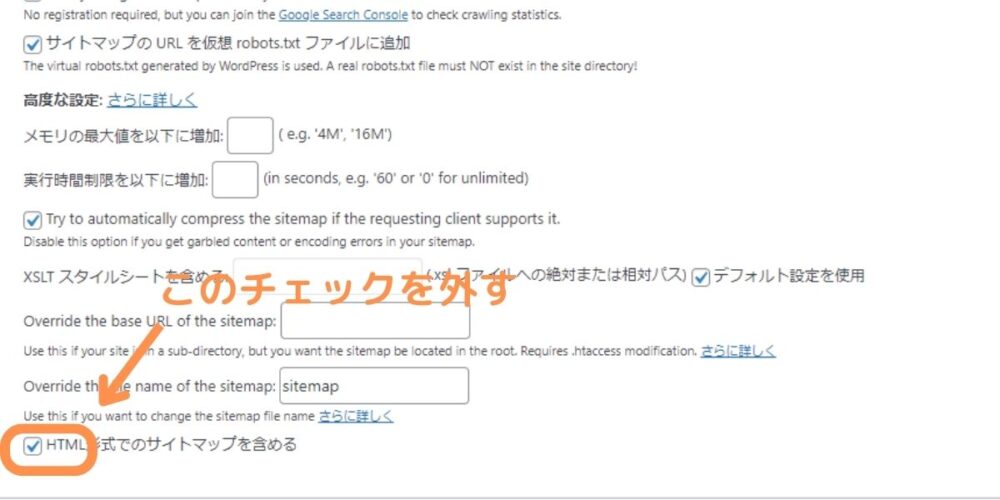
「HTML形式でのサイトマップを含める」のチェックを外して下さい。
HTMLサイトマップのnoindex設定が原因でエラーが発生する場合があります。

noindexってのは、あえて記事をGoogle検索で表示させない設定のこと。

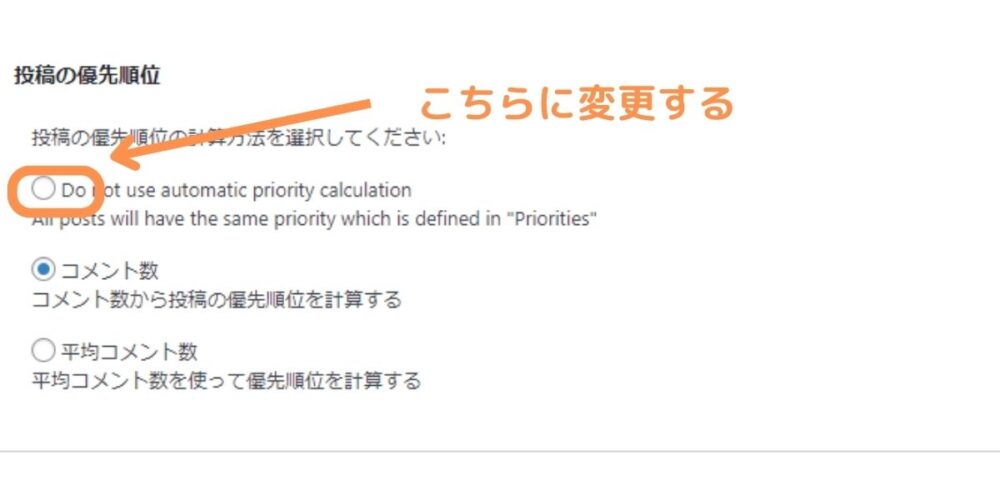
投稿の優先順位は「Do not use automatic priority calculation」をチェックしましょう。
のちほど、優先順位を調整します。

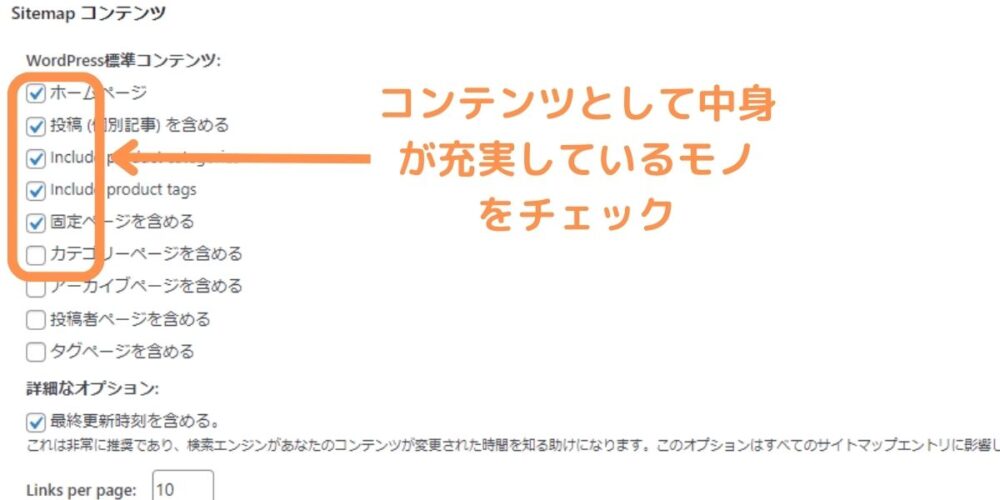
サイトマップとして出力したいコンテンツを選択します。
クローラーに渡すデータとなりますので、優先順位の高い(中身が充実している)コンテンツを選択して下さい。

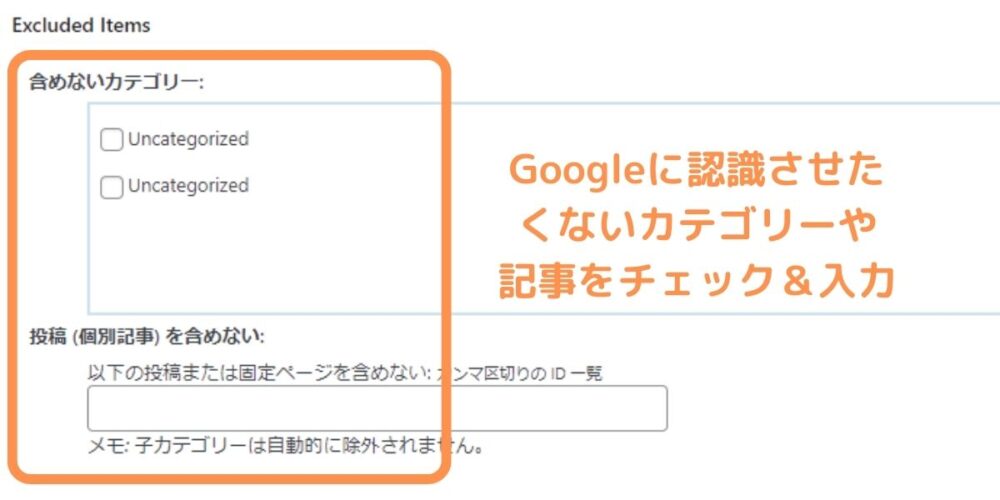
Googleに認識させたくないカテゴリーや記事を入れます。

コンテンツの更新頻度を入れます。
「投稿」は確実に毎日にしておきましょう。
価値の高いコンテンツの優先順位(頻度)を上げるのがポイントです。

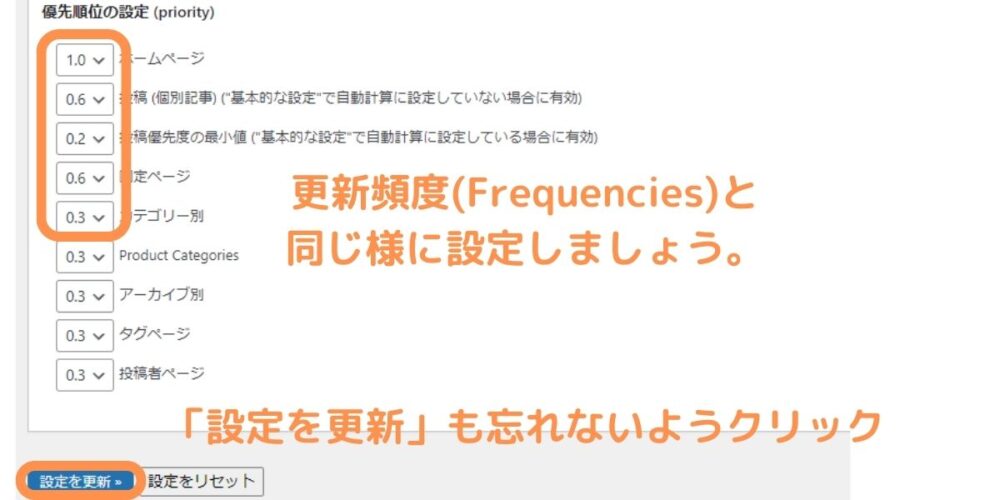
優先順位を決めます。
更新頻度に合わせて設定して下さい。

最後に「設定を更新」で完了です。

忘れないようにね!
Google Search Consoleと連携させる
続いてGoogleサーチコンソールとの連携を進めていきます。
サーチコンソールと連携することで
Googleがサイトの構造を認識しやすくなり、検索順位の上昇に繋がる
とされているため、是非連携を進めましょう。
Search Consoleの設定【テーマ:Cocoonで設定する方法】
JINやSWELLといった他のテーマも基本的にCocoonと同じ流れですが、最後の方だけ少し異なります。
それぞれのテーマにおける設定方法も説明していますので、ご安心下さい。
まずはサーチコンソールへアクセスして、「今すぐ開始」をクリック。

Googleアカウントを持っている人はログイン。
そうでない人はアカウントを作成して下さい。

パスワードを入力して「次へ」をクリック。

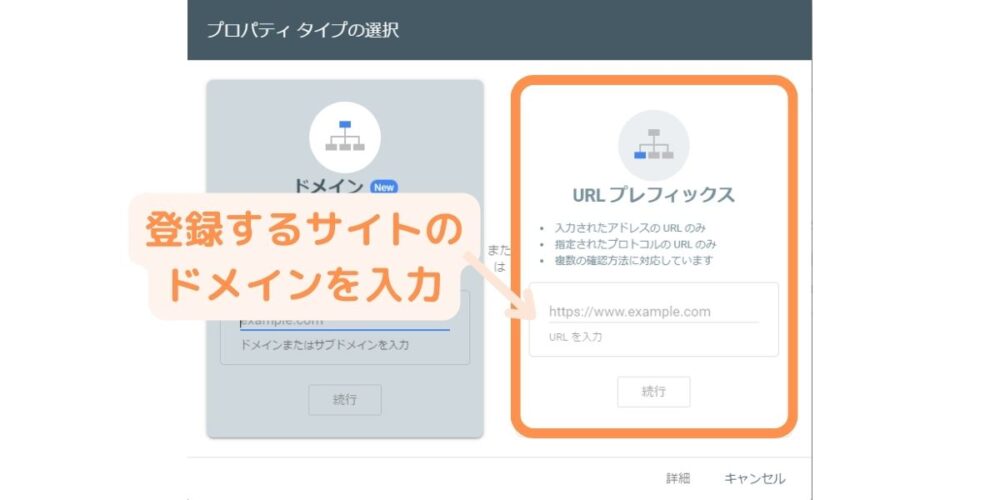
その後、以下画面が出現しますので、「URLプレフィックス」でサイトのドメインを入力して下さい。

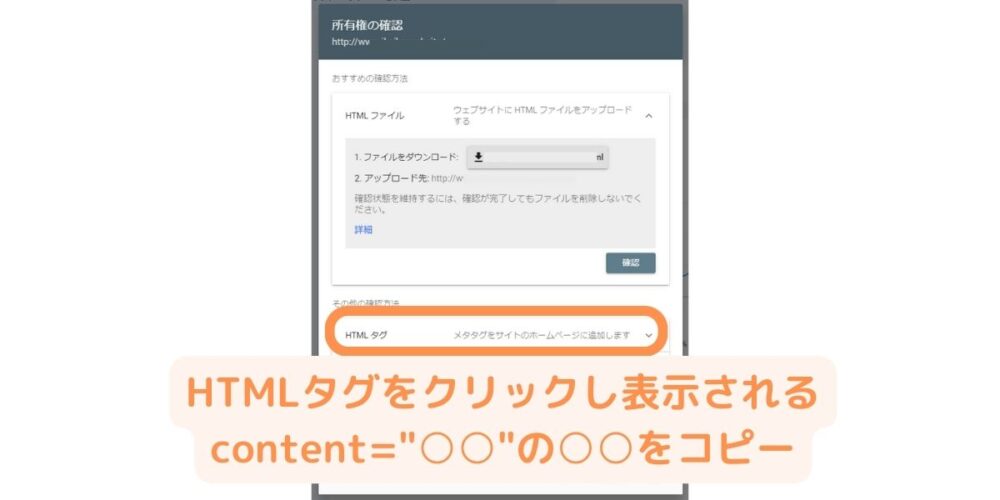
HTMLタグをクリックしますと
<meta name=・・・”content=”○○”>
と表示されますので、○○をコピー。

このページは閉じないで下さい。

ここからテーマ毎に分かれるよ
Cocoonの場合
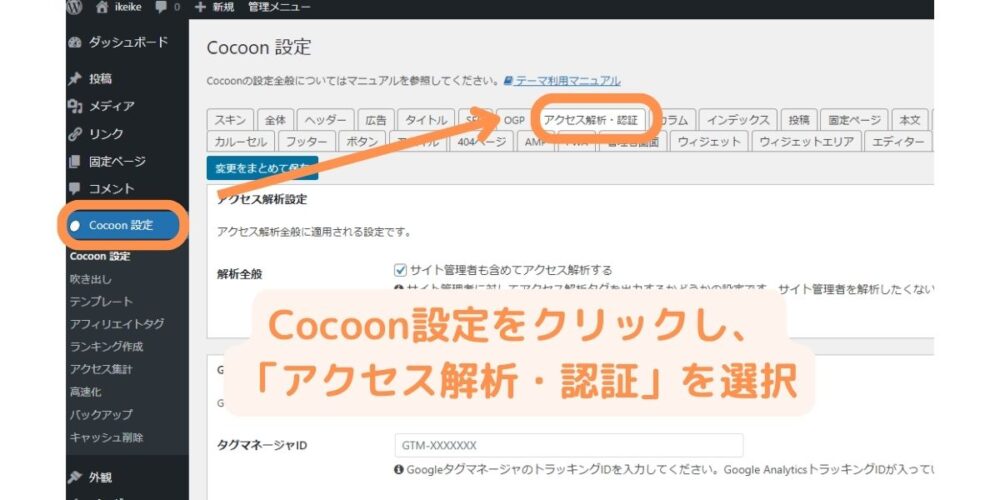
WordPress管理画面上で「Cocoon設定」をクリックし、「アクセス解析・認証」を選択して下さい。

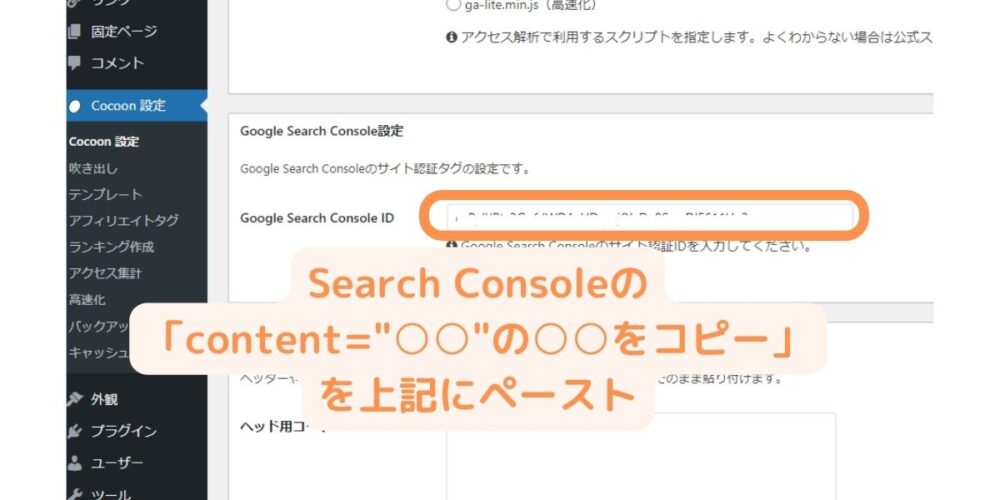
スクロールすると「Google Search Console設定」が現れますので、さきほどコピーした「Content=”○○”」の○○をIDへペースとして下さい。

JINの場合
JINの場合は「HTMLタグ設定」の項目を開いて下さい。
そうしますと「head内」がありますので、そちらにHTMLタグをペーストして下さい。※HTMLタグはCocoonと違い全ての文字を選択します。
SWELLの場合
SWELLの場合は「SEO SIMPLE PACK」というプラグインを導入しているハズです。
このプラグインを開き、「ウェブマスターツール」をクリック。
そうしますと、「Googleサーチコンソールの認証コード」がありますので、そちらにHTMLタグをペーストして下さい。※HTMLタグはCocoonと違い全ての文字を選択します。
全てのテーマ共通
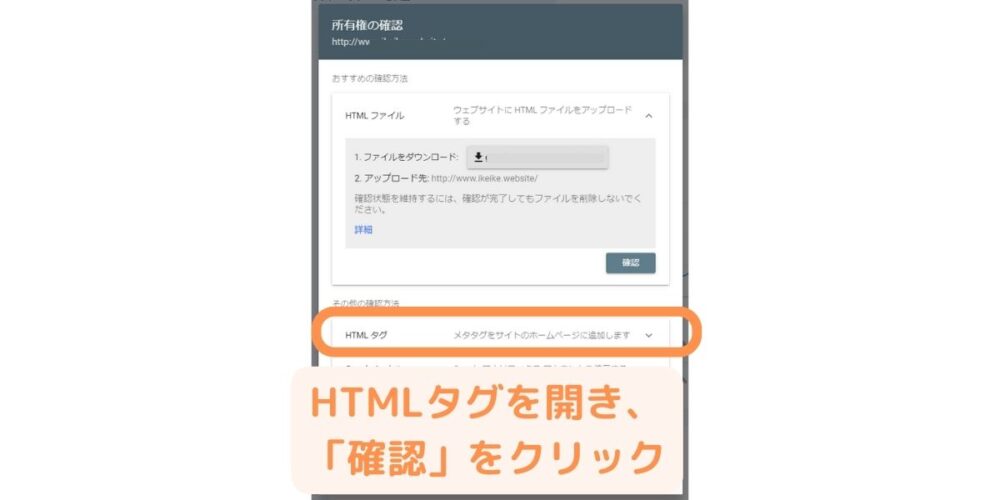
最後にさきほど開いたままのページ「HTMLタグ」の「確認」をクリック。

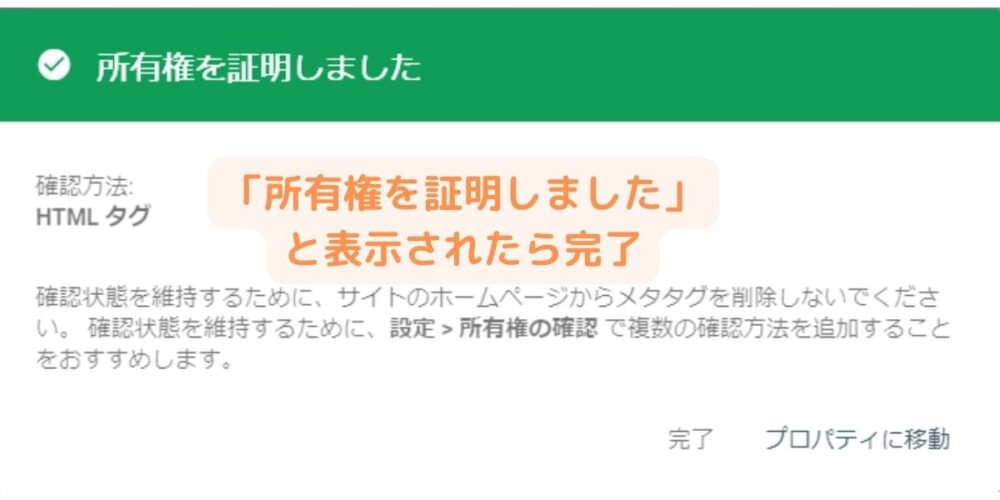
以下画面が出現したら完了です。

Search ConsoleとXML Sitemap Generator for Googleの連携
最後にサイトマップを送信できるよう設定していきます。

もう少しで終了だよ!
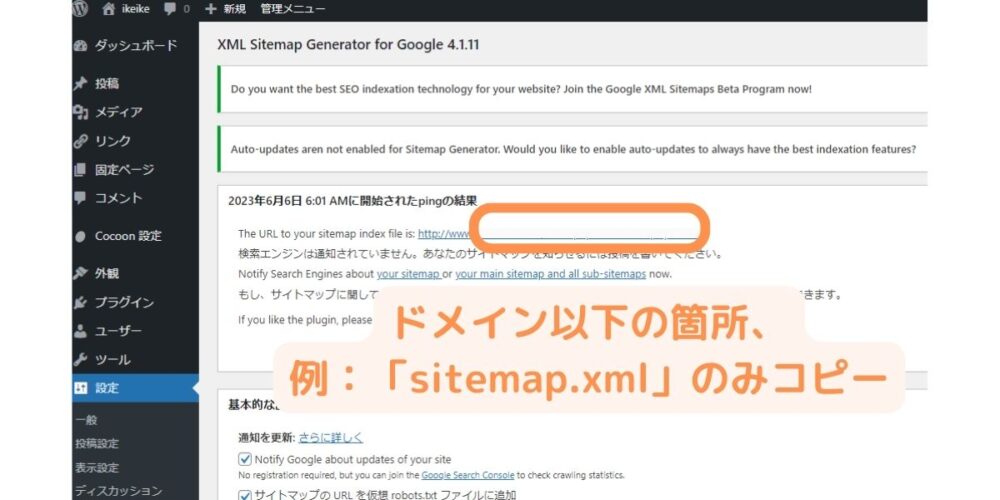
まずはWordPress管理画面上の「設定」⇨「XML-sitemap」をクリック。
以下画面上のドメインより右の箇所をコピーして下さい。

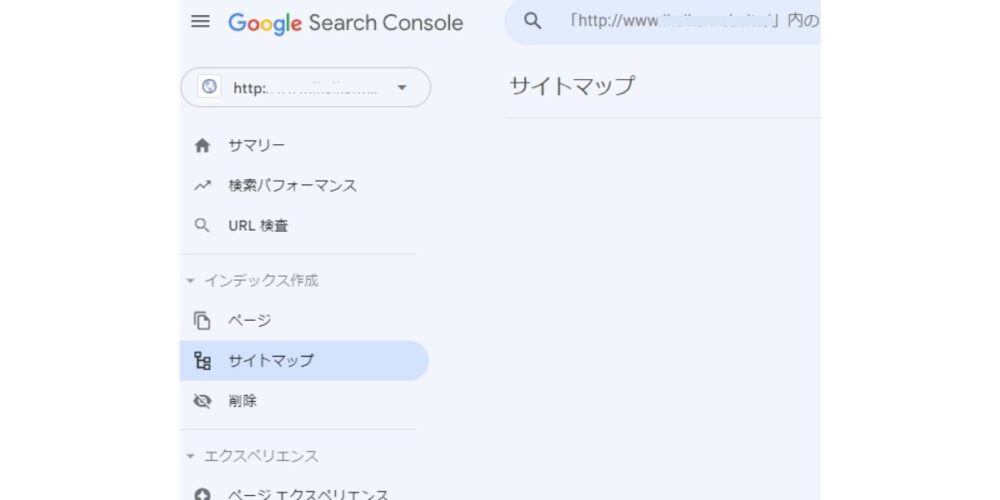
Googleサーチコンソールの「サイトマップ」をクリック。

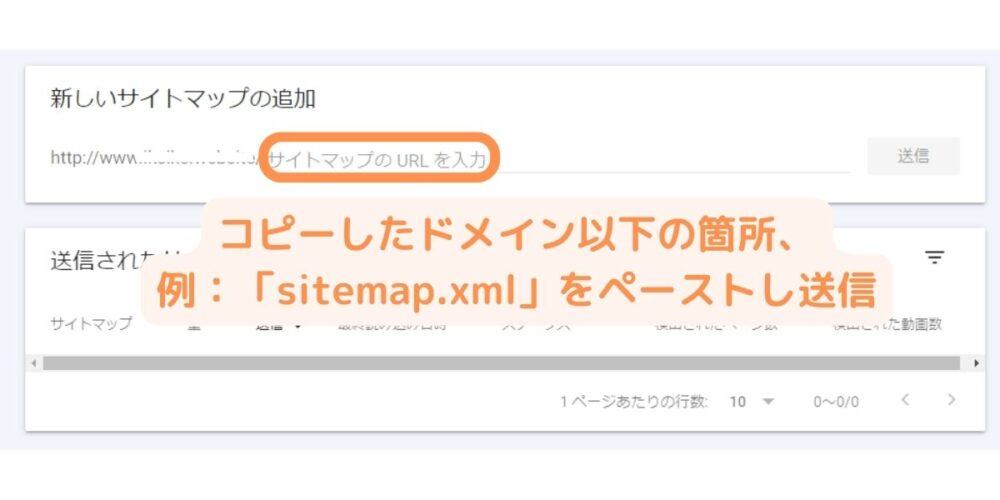
「新しいサイトマップの追加」にて先程コピーした個所をペースとし、送信して完了です。


これで完了だよ!
お疲れさま~
シン・レンタルサーバーでブログを始める方法の、プラグイン設定箇所に戻りたい人はコチラへ