本ブログはアフィリエイト収入で運営しております。 少しでも気になったサービスがございましたら試していただけますと励みになります!

こちらでは、EWWW Image Optimizerの導入手順を説明していきます。
必須ではありませんが、是非取り入れて欲しいプラグイン。
設定することで、
画像が軽くなり、ページの表示速度UP

読者の離脱率DOWNに繋がるんだ
一方、表示速度が遅い場合
見ようとしていたサイトの表示速度が遅くてイライラした経験ってありませんか?

待ちきれずに他のサイトをチェック。
その結果、Googleからの評価が低下し、検索順位下降に繋がります。
つまり、けっこう大事なプラグインなので、是非続きをチェックして下さいね!
EWWW Image Optimizerとは
「そもそもEWWW Image Optimezerって何?」
という人のためにめちゃ簡単に説明しますと
WordPressにアップロードした画像を自動的に圧縮してくれるプラグイン
なんです。
この自動的ってのがポイント!

圧縮するプロセス自体は簡単だよ!
でも、毎回するのは面倒なんだ💦
そんなプロセスを勝手にしてくれるから重宝してます。
ここからはリアルな経験談です。
以前は圧縮専用サイトやPhotoshopの機能を活用して画像を圧縮していました。
でも、EWWW Image Optimizerをダウンロードして以降はわざわざ手動で圧縮する手間いらず。
ちょっとしたことですが、このような手間の積み重ねが時短に繋がります。
是非試してみて下さいね。
設定方法
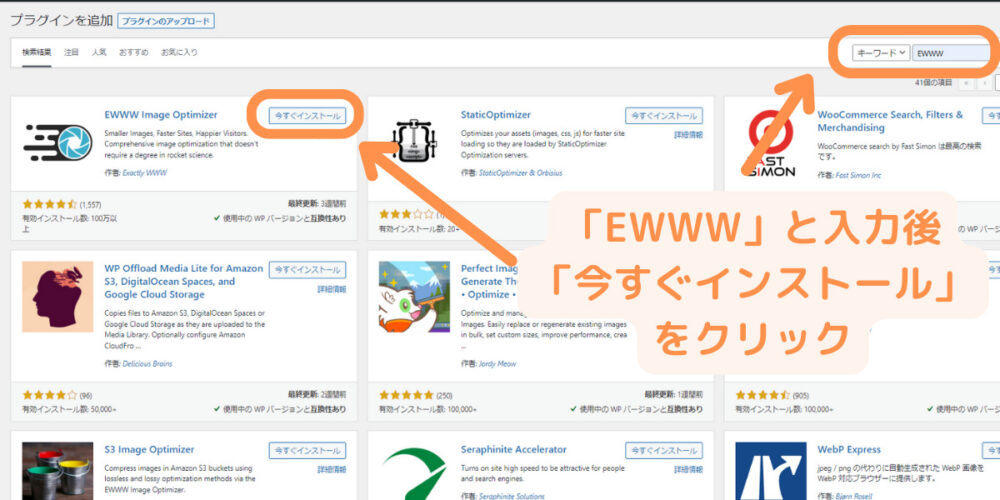
まずはプラグインに追加していきます。
以下の通り、キーワードにEWWW・・・と入力しますと対象のプラグインが出現しますので、「今すぐインストール」をクリックして下さい。

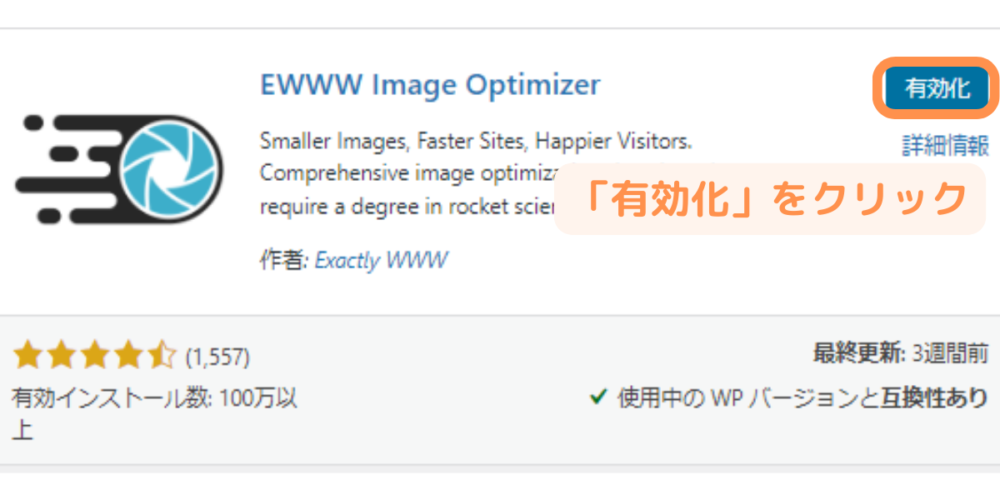
インストール後に「有効化」をクリックして下さい。


これでプラグインの追加完了だよ~
初期設定
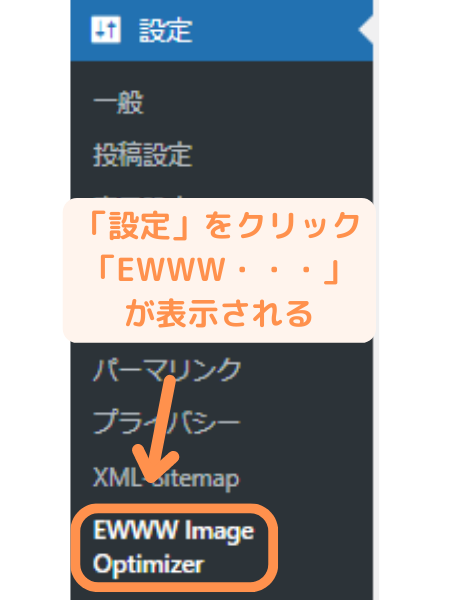
ここからはプラグインの中身を調整していきます。
まずは設定⇨「EWWW Image Optimizer」をクリックして下さい。

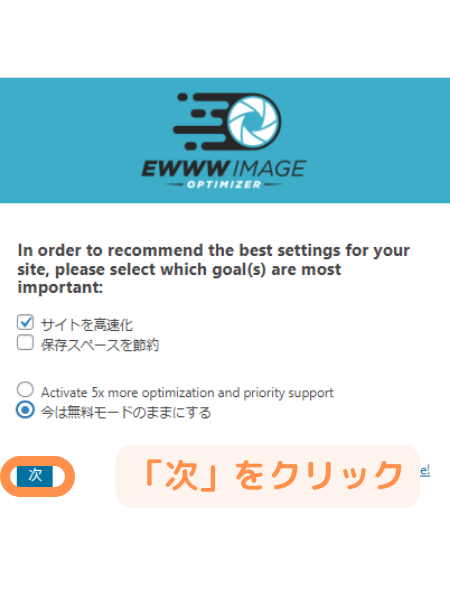
続いて「次」をクリック。
ここで必要事項をチェックしてもいいですし、後で調整してもOK。
時短したい人はここで、
- サイトを高速化
- 保存スペースを節約
をチェックしましょう。
あと、節約したい人は
「今は無料モードのままにする」
がオススメです。

続いては
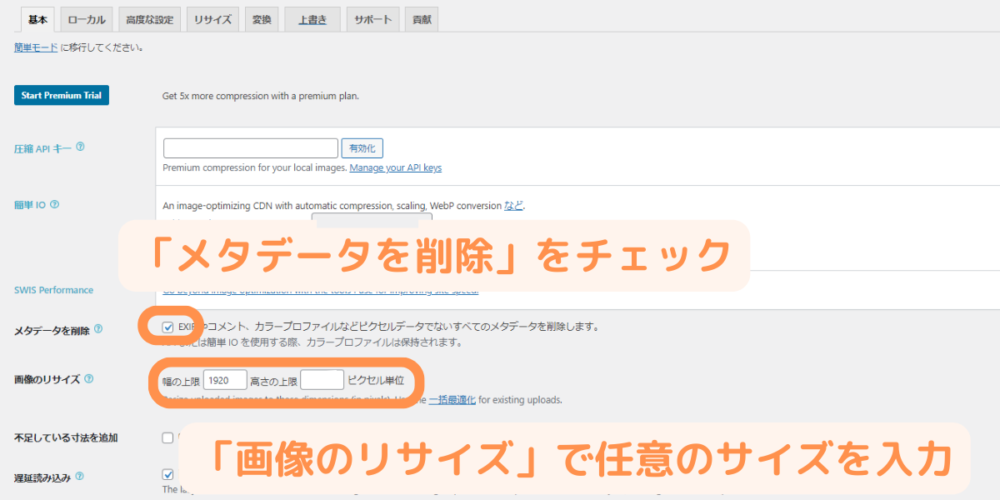
- メタデータを削除
- 遅延読み込み
- WebP変換
にチェックすることをオススメします。
メタデータとは

画像ファイルごとに記録されている「撮影場所」や「カメラ情報」といった情報のことだよ
残る2つはこんな機能です。
- 遅延読み込み
- 画像をスクロールし画像が表示されるエリアに入るまで非表示状態にしておくこと。
通常、Webサイトが表示される場合、そのWebサイトのページにある画像・動画など全ての情報読み込まれ表示されます。
ただ、その表示までに時間が要するため、見られているエリアのみ表示することで読み取りをラクにしてくれます。
続いてWebPはこんなイメージ。
- WebP
- うぇっぴーと呼ばれる、Googleが開発した画像形式です。画像の劣化を最小限にし、画像サイズを最小限にすることを可能としています。
画像の幅・高さについてはサイトに掲載したい画像のサイズによって異なります。
参考までにこちらのサイトの幅は1000です。
高さについては0でOK。
幅を設定すれば、比率に基づき自動的に設定してくれます。

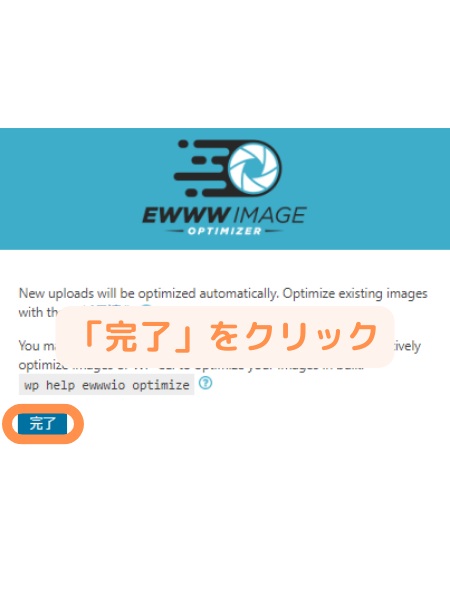
最後に「完了」をクリックして終了です。

細かな調整方法
続いて詳細の設定方法を紹介していきます。

もし設定内容を変更したい場合、ここから修正できるよ~
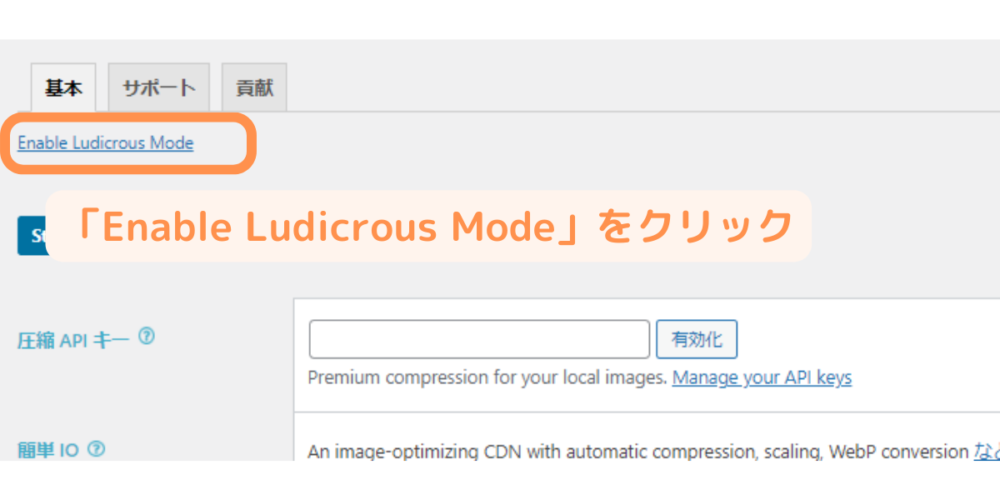
「基本」を選択し、真下にある「Enable Ludicrous Mode」をクリックして下さい。

さきほど「メタデータの削除」や「画像のリサイズ」をチェックしていない場合、ここでチェック&入力しておきましょう。

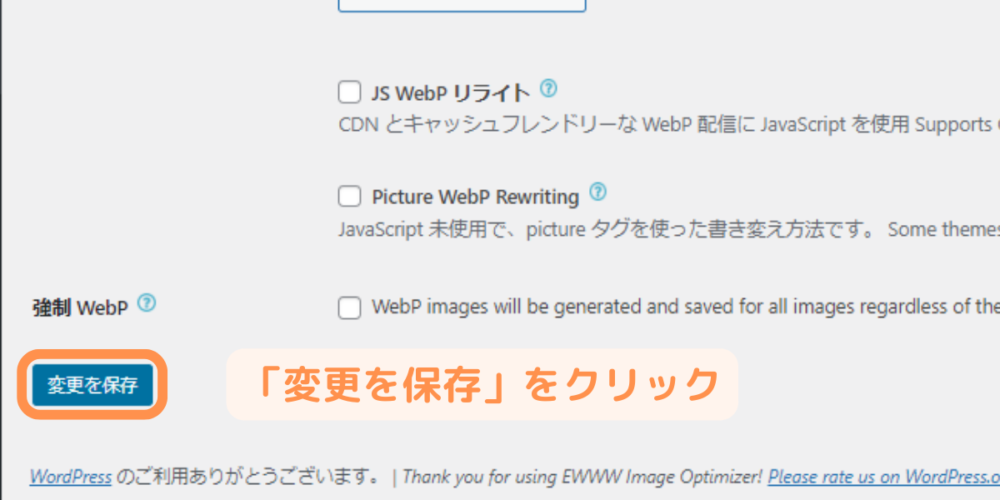
さきほど「WebP変換」をチェックしていない場合、ここでチェックしておきましょう。

最後に「変更を保存」をクリックし、終了です。

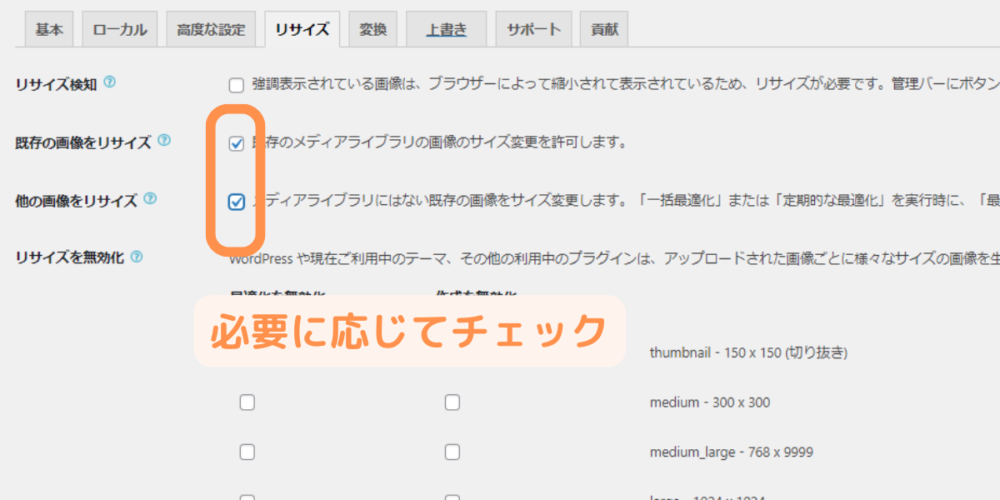
「リサイズ」を選択します。
すべての画像をリサイズし、容量を圧縮したい場合はこちらをチェックしておきましょう。
ちなみに、こちらのサイトでは両方ともチェックを入れてます。


これで終了だよ!
お疲れさま~
ブログ開設方法のプラグイン設定画面に戻りたい場合、こちらからどうぞ!