本ブログはアフィリエイト収入で運営しております。 少しでも気になったサービスがございましたら試していただけますと励みになります!

今回は、Contact Form7の導入手順を説明していきます。
ブログを開設したなら是非取り入れて欲しいプラグイン。
導入することで、お問い合わせフォームを簡単に設置できます。
「でも、お問い合わせフォームって必要なの?」

ちょっと待って下さい!
そんなこと言ってると損するかもしれませんよ。
お問い合わせフォームがあれば、読者の方からの感想だけではなく、
企業から商品レビュー依頼などを受けることもあります。
企業から直接依頼を受ける最大のメリットは仲介業者がいないため、利益率が高いということです。
また、読者の方から直接感想を聞くことで、モチベーションアップにも繋がりますよ!
設置して損はないプラグインなので、是非取り入れてみて下さい。
そもそもContact Form7とは
必要事項を入力するだけで簡単にお問い合わせフォームを設定できるプラグインです。

いろんなケースに対応しているので、とっても便利なんだ。
- 自動返信機能
- ドロップダウンメニューやチェックボックスの設定
- 日時表示
など、設定できる項目は多岐にわたるため、あなたの希望に合わせたお問い合わせフォームを作成可能です。
設定方法
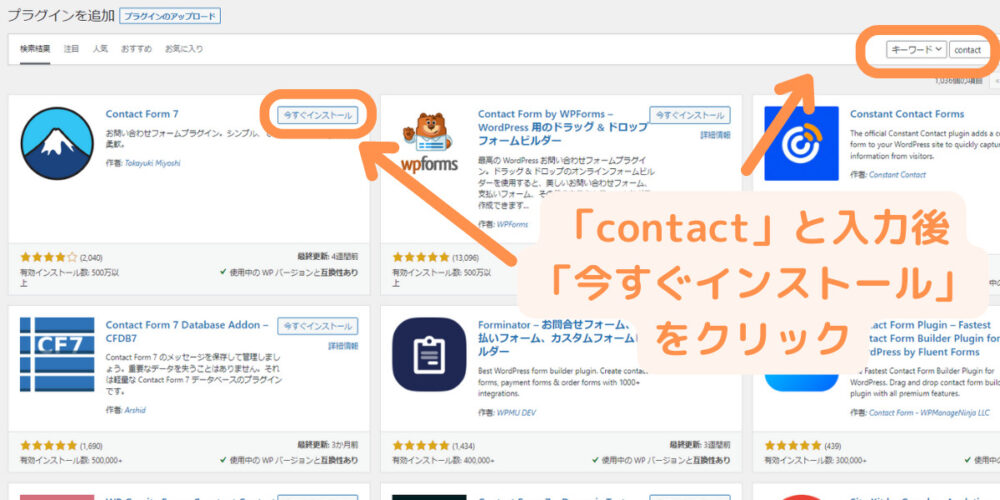
最初はプラグイン追加エリアで、キーワードに「contact」と入力。
そうしますと、Contact Form 7が現れますので、「今すぐインストール」をクリック。

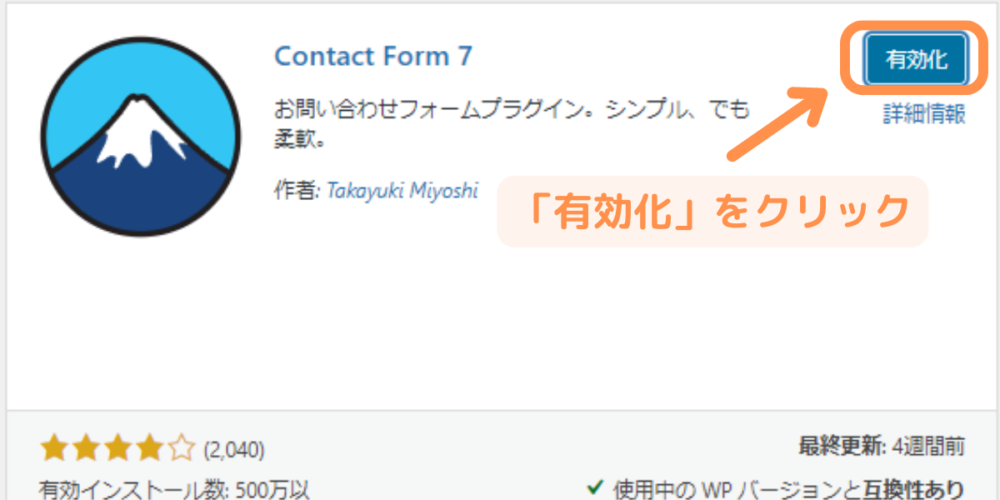
続いて「有効化」をクリック。

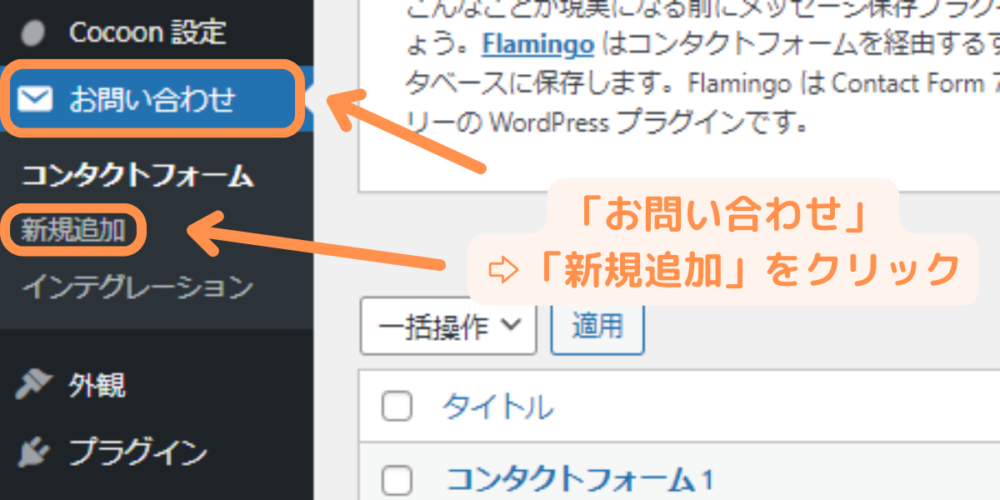
「お問い合わせ」が出現しているため選択後、「新規追加」をクリック。

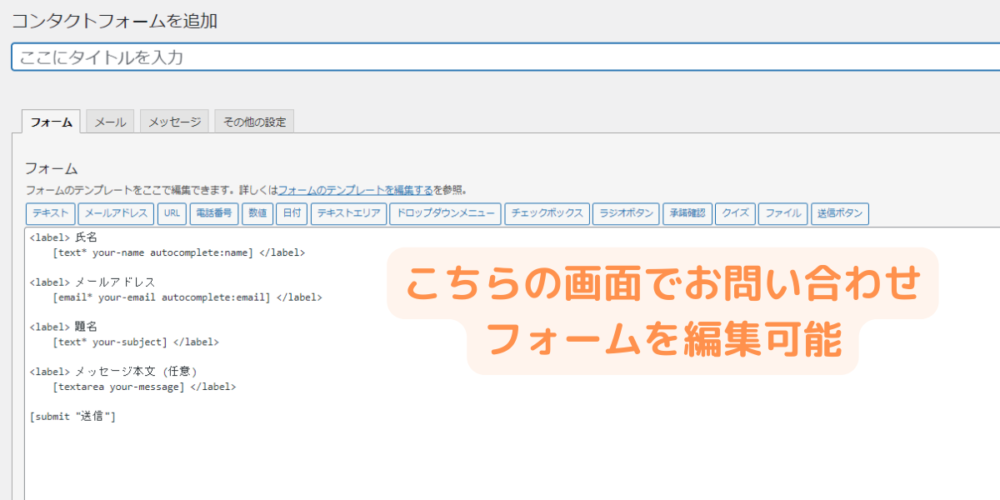
「ここにタイトルを入力」に任意のタイトルを入力して下さい。
ここで設定したタイトル毎にお問い合わせフォームを管理します。

初期設定で最低限必要な項目は入ってるから、面倒な人はこのままでいいかも!

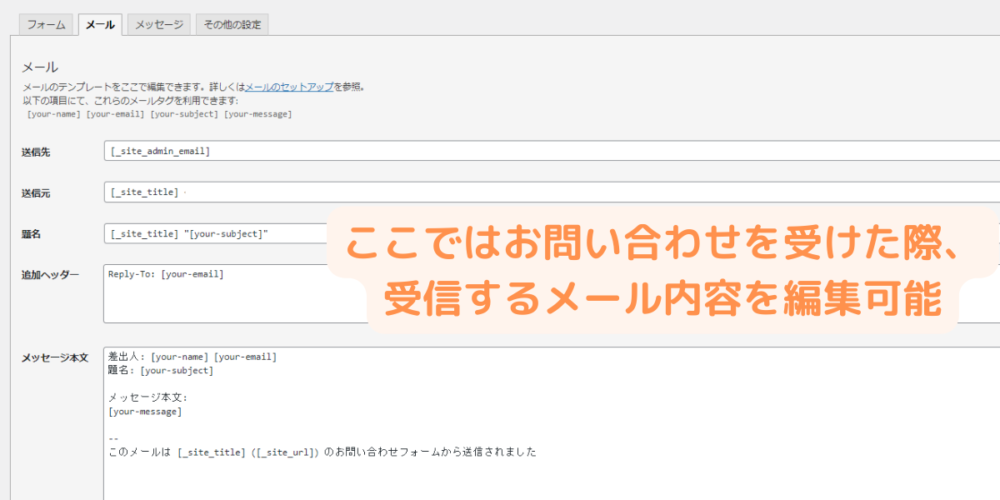
上部にある「メール」を選択して下さい。
ここで設定した項目に基づき、お問い合わせを受けた際に受信するメール内容が調整されます。
基本的には、ブログ運営者のメールBOXに届く内容となります。

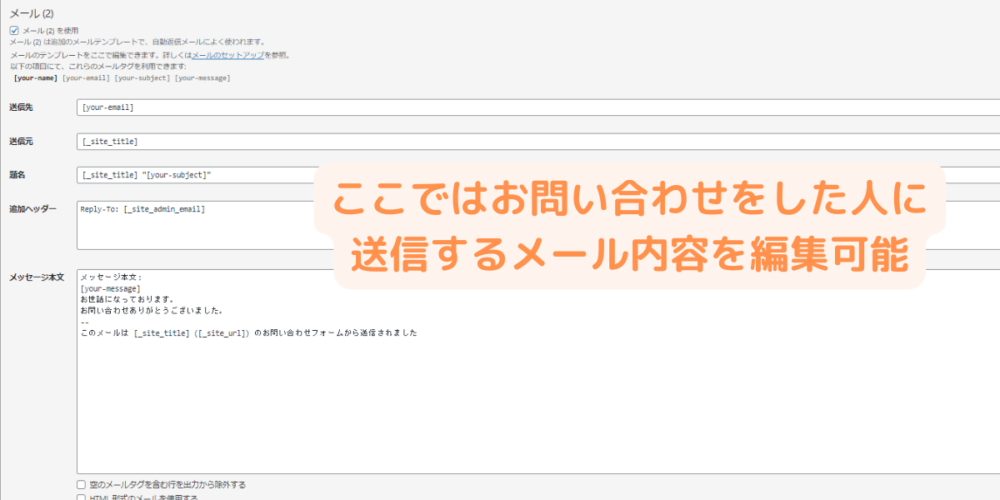
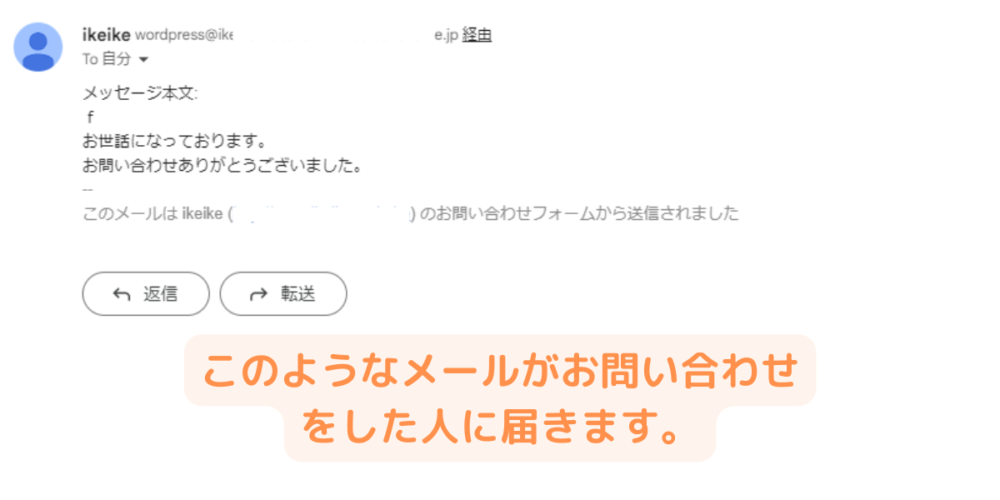
続いては、お問い合わせをした人に送信されるメールの内容を編集していきます。

読者に届くメールだから特に慎重に設定しよう!
まずは上部の「メール(2)を使用」をチェックして下さい。
その後、読者の方に送信したい内容を入力していきましょう。

ちなみに、テスト的にお問い合わせフォームに入力し、送信したところ以下のようなメールが届きました。

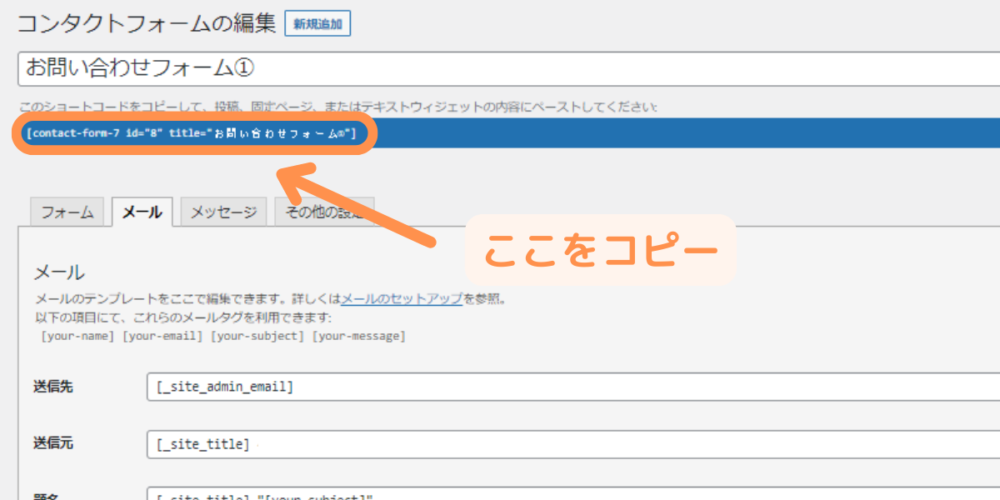
最後にお問い合わせフォームのページを作成する必要があります。
そのために、まずは上部に出現した[contact-form-7 id・・・・]という部分をコピーして下さい。

次に新しい固定ページを作成していきます。
固定ページの「新規追加」をクリックして下さい。

追加された固定ページに先程コピーしたものをペースト。
そのままですと見た目的におかしな感じですが、プレビューをクリックすると

この通り、よく見るお問い合わせフォームが完成しています。


これで終了だよ!
お疲れさま~
ブログを開設している途中の人はこちらから元の場所に戻れます。